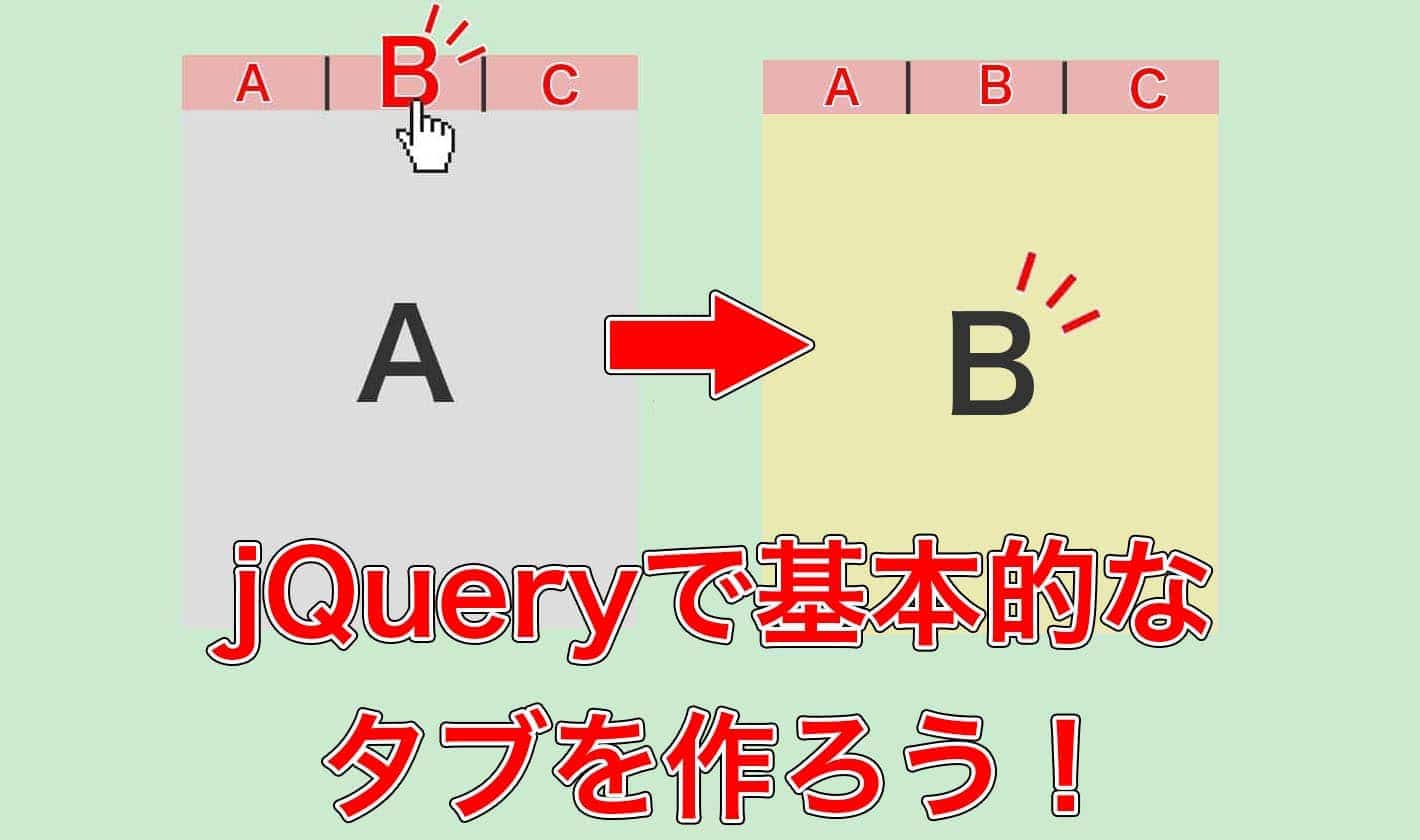
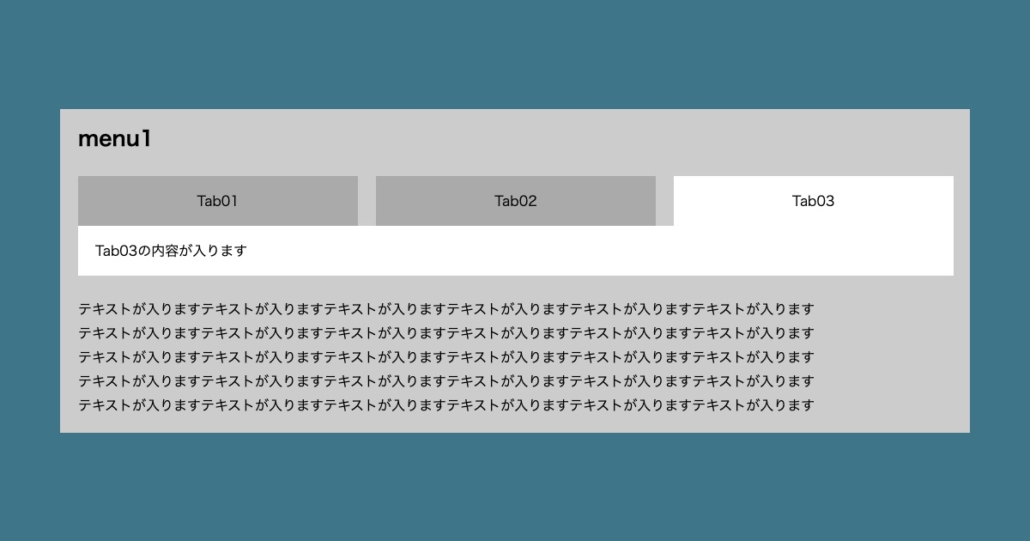
JavaScript・CSS】タブの切り替えメニューを実装する方法|複数箇所の場合も.
JavaScriptによるHTML要素の変更を徹底解説 | CodeCampus.
Javascript】写真をクリックで切り替える方法は? | すんすけブログ.
JS]プロダクトの一覧表示を1クリックで、リストとグリッドに切り替えるチュートリアル | コリス.
javascript | prag by pranktone -ありきたりな日常とそれとない非日常を紡ぐ記録。-.
Alpine.jsでドロップダウンメニューをスクラッチから作成(Alpine.jsの基礎) | アールエフェクト.
Vue.js】タブで切り替えるコンテンツの実装 – WeST.
JavaScript】「もっと見る」ボタンの実装方法(アコーディオン) | ノベブロ / NOVEBLO.
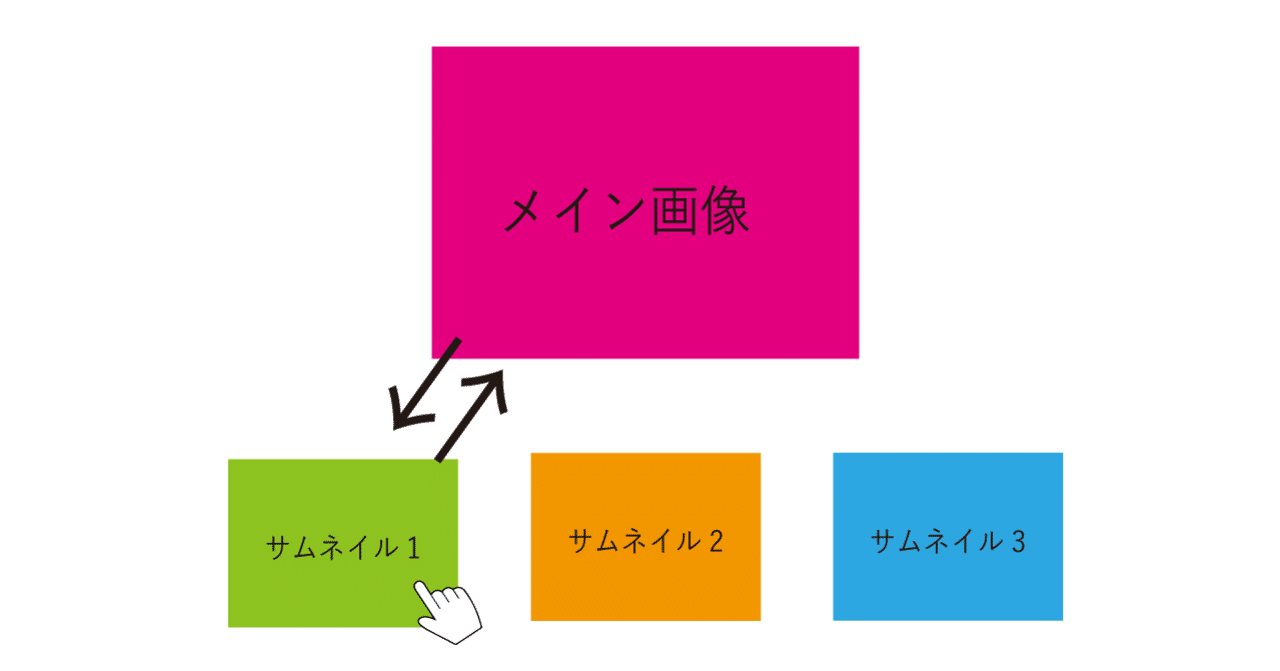
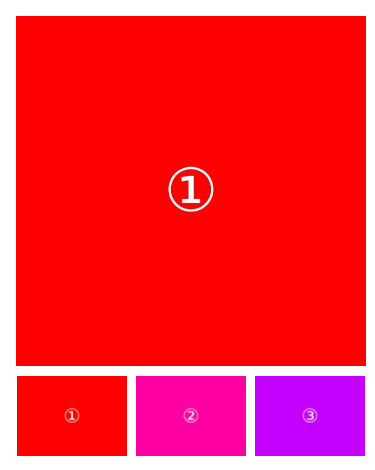
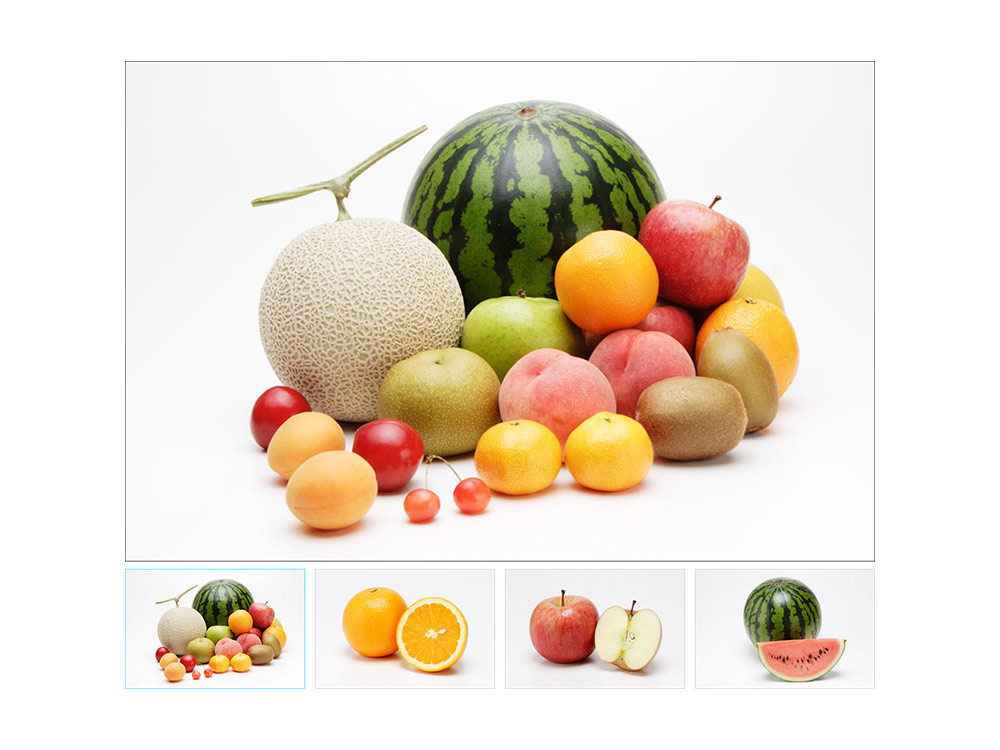
Jqueryで画像選択でメイン画像が切り替わるものを作ってみた | ホームページ制作 オフィスオバタ.
jQueryでサムネイル画像にマウスオーバーでメイン写真を切り替えて画像リンクを変更する | のんびりブログ.
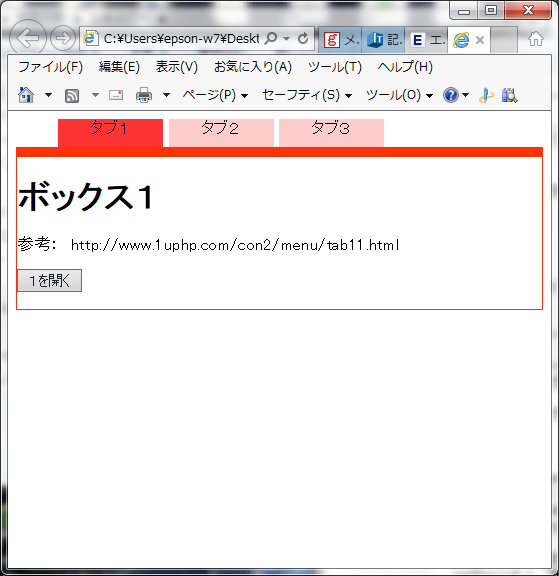
jQueryでタブの中身を表示・非表示切り替えする | Memorandums.
Swiper】スライド切り替え時に動画を自動で再生・一時停止するスライダーの作り方|Into the Program.
コピペ可】jQuery不要!javascriptだけでハンバーガーメニューを実現 | eclairのブログ.
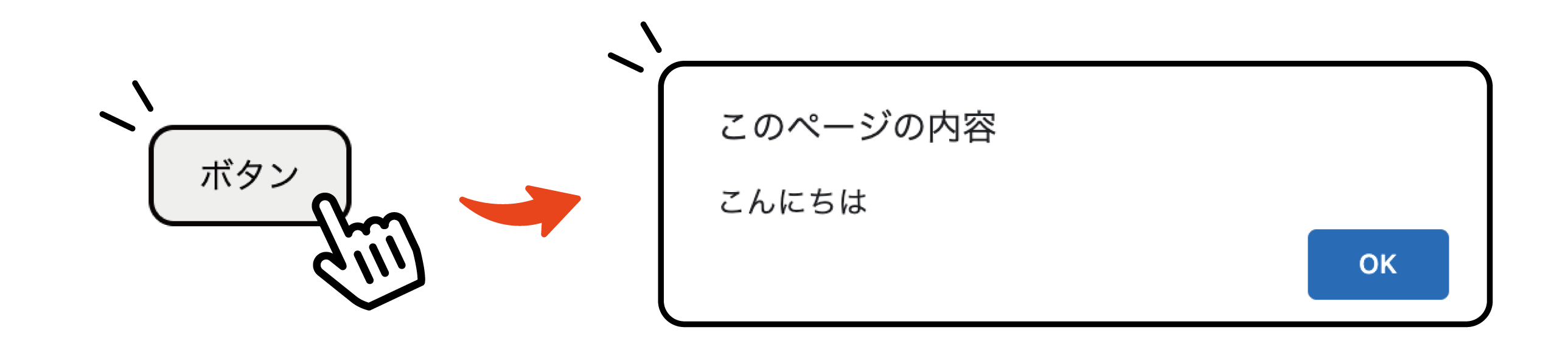
jQueryを利用して、ボタンがクリックされたタイミングで処理を実行する : jQuery + JavaScript プログラミング | iPentec.
ボタンクリックで2列3列表示を切り替える Javascript.
コピペOK】ラジオボタンのクリックでフォームの表示・非表示の切り替えを簡単に実装 | 株式会社TORAT | 東京都中央区のweb制作開発会社.
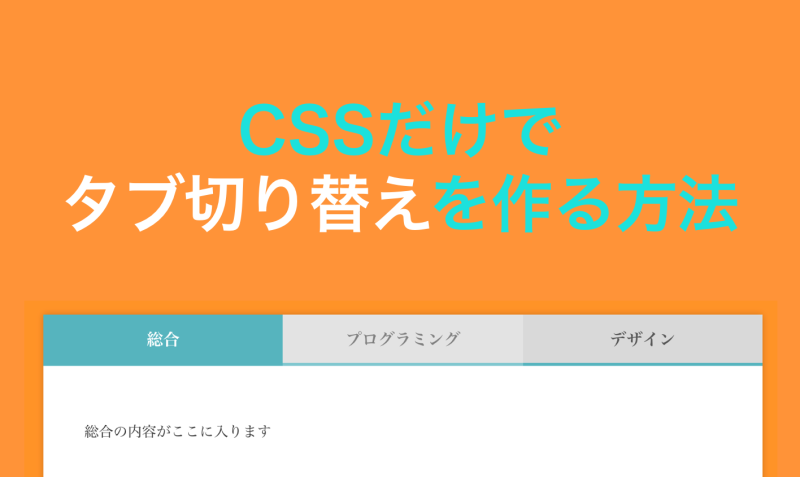
CSSでタブの切り替えを実装する方法|tamatuf.
JavaScriptでサムネ画像をクリックしてメイン画像の切り替え | Vueは友達.
Swiper】サムネイルクリックで画像が切り替わるスライダーの作り方 - じゅんぺいブログ.
jQuery・CSS・HTML】フワッと画像を切り替える実装方法【レスポンシブ対応】.
javascript]サムネクリックでメイン画像が切り替わるjs @餅。.
現在居るページが分かる画像切り替えグローバルナビゲーション「JavaScript」の設定方法 | JavaScript(jQuery) | Webデザイナーブログから学ぶホームページ制作「キングサイト」.
JQuery】自動切り替え+サムネイルクリックで画像切り替え | Tips Note by TAM.
JavaScript ボタンをクリックして画像を表示する | かいけつプログラム.
CSS, jQuery]クリックされたボタンの色を変更したり文字を書き換えたりする | PHP Archive.
サムネイルをクリックすると、メイン画像が切り替わる1 | 動くWebデザインアイディア帳.
javascript】クリックで色や画像を切替える方法を初心者向けに徹底解説! - tagnote.
JavaScript | clickイベント:マウスがクリックされたとき.
JavaScriptで小さな画像(サムネイル)をクリック(タップ)してメインの大きな画像を切り替える方法 | 今村だけがよくわかるブログ.
JavaScriptの.classList.toggleでクリックしたボタンを識別して表示の切り替え | DUB DESiGN.
JavaScriptで画面表示をパカパカ切り替えるボタン.
サンプルあり】JavaScriptでタブ切り替えを作る|POSIPAN BLOG.
Vue.jsでページを切り替える「Vue Router」の利用法を解説! TypeScriptの型定義とともに活用しよう (1/3)|CodeZine(コードジン).
VueJS タブ切り替え | 使えるUIサンプルギャラリー kipure.
HTMLとCSSだけでOK!】ON/OFFの切り替えができるトグルボタンを作ってみよう! - WEBCAMP MEDIA.
jQuery】サムネイルをクリックするとメイン画像が切り替わるシンプルな写真ギャラリー | KLUTCHE.
タブ機能の作り方!ページ移動せずに内容を切り替える [ホームページ作成] All About.
JavaScript】 指定したURLにページ遷移(移動)する方法・新規タブで開く方法.
6 僕のJavaScriptの書き方 | 集の一期一会.
他の画像コレクション:
クリック 画像切り替え js




![jQuery】コンテンツの切り替えができるタブを作成しよう | ウェブラボ関西オフィス [大阪/梅田]](https://dersteira.at/img/572705.jpg)