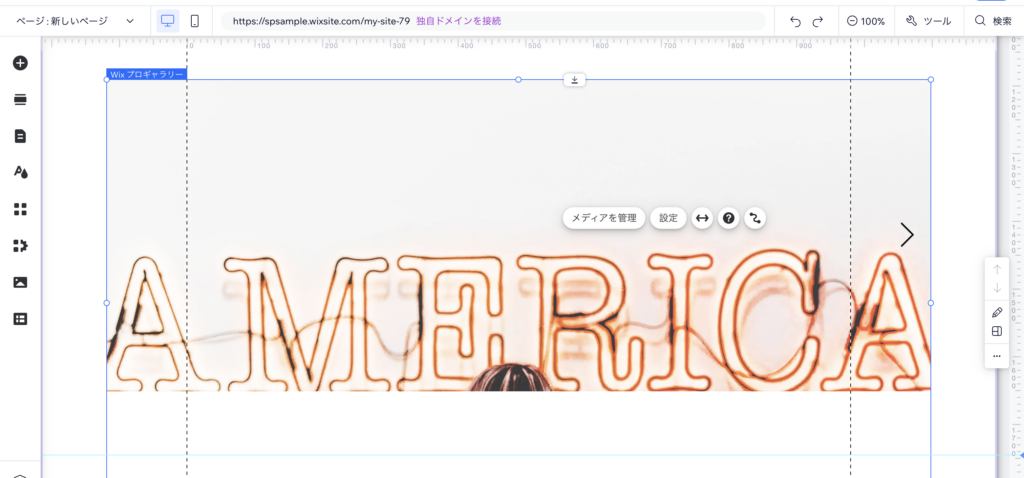
ヘッダー画像をレスポンシブにきれいに表示する方法 - フジブロっ!.
css】img画像をレスポンシブさせる | ほぼほぼ4コいち.
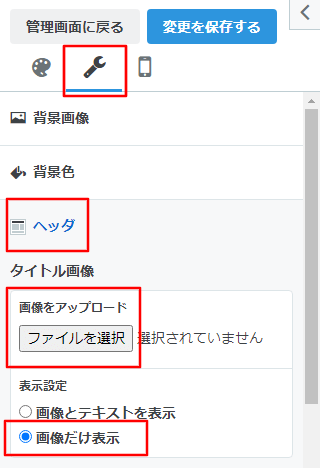
SWELL】固定ページのタイトルを”コンテンツ上”に設定した時、背景画像の横幅を固定する方法 | みさきweb.
スマホ画面でAdsenseレスポンシブ表示が切れるに対する2つの対策|自己への挑戦!.
要素の高さを取得してアコーディオンのレスポンシブ化を実装してみた - Web制作日記.
HTML&CSS】レスポンシブWebデザイン「@media only screen and(max-width: ) {}」 | Beginavi.
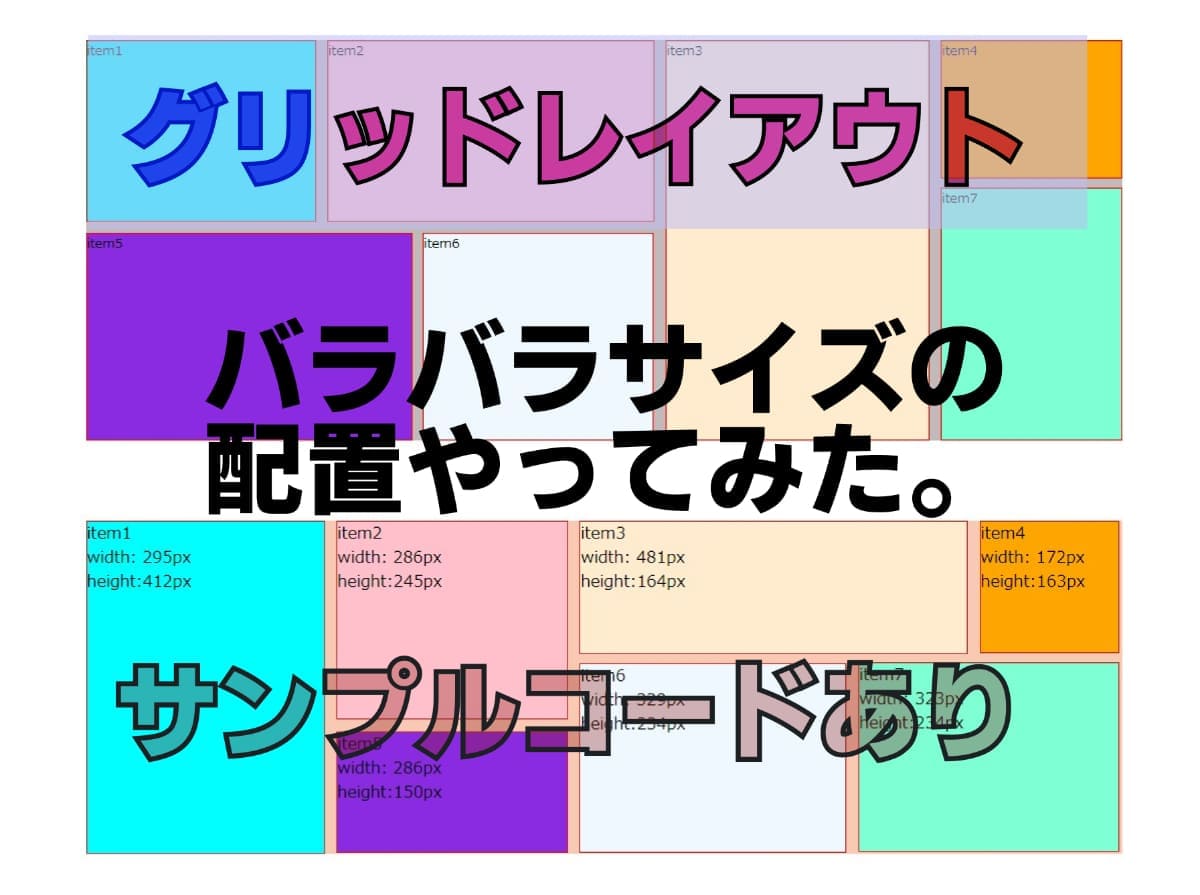
サンプルコードあり】グリッドレイアウトでサイズがバラバラの画像の配置をでやってみた。レスポンシブ対応まで挑戦。 | コーディング情報 初心者必見 (HTML/CSS).
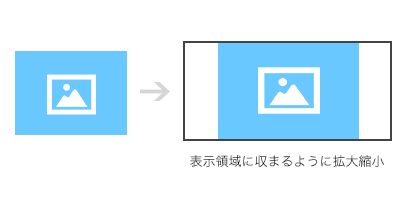
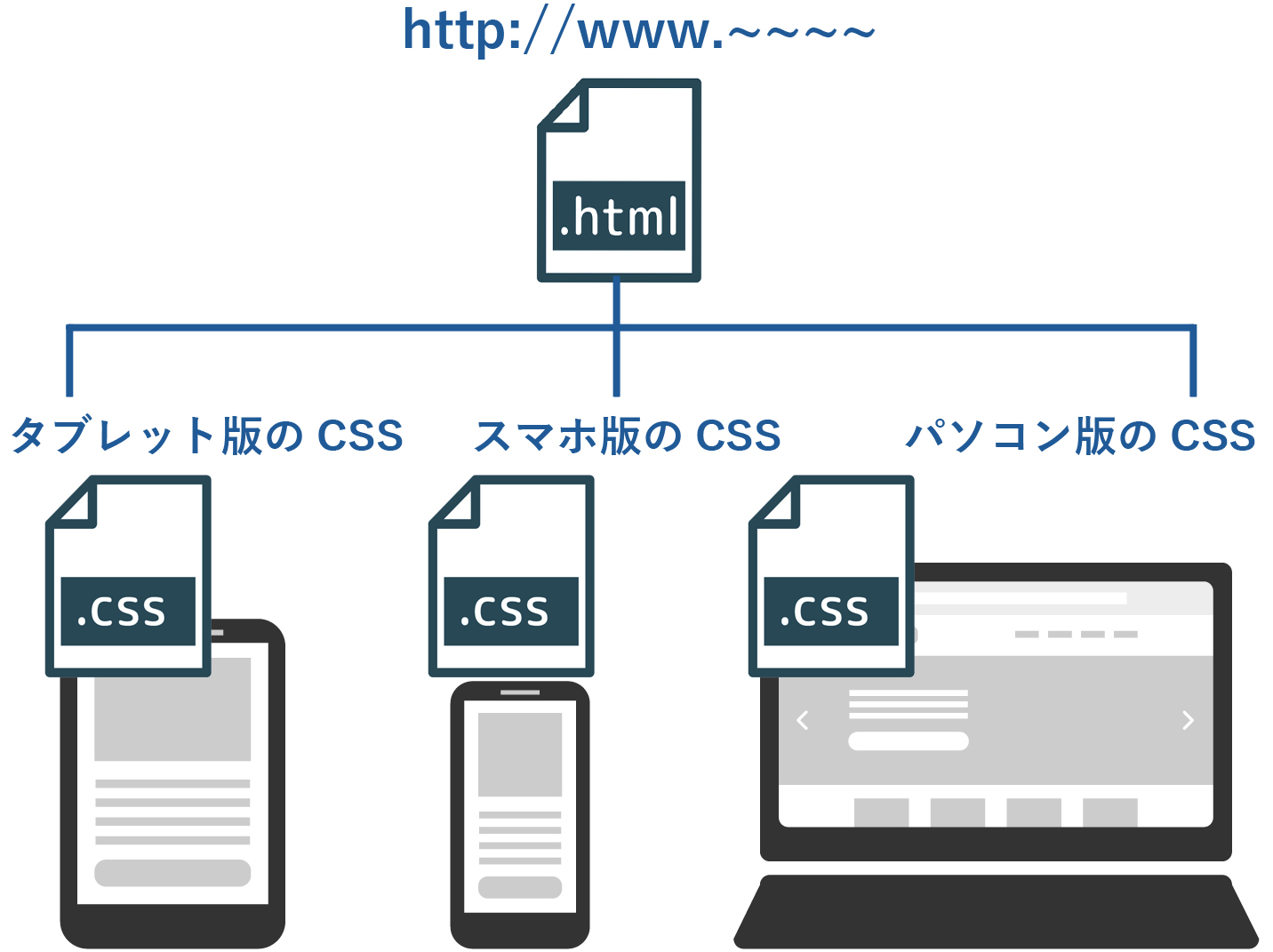
画像のレスポンシブ対応 - ホームページ入門サイト.
widthとmax-width、時々、min-width - Web鍛(うぇぶたん).
アドセンスでレスポンシブ広告が表示されない!その場合の対処法 | Fukuro Press.
ココナラ出品画像が切れる/隠れる?最適サイズや作り方を検証|三ツ星ワーク|coconalaブログ.
Responsive iframe(テーブルを自動でレスポンシブ対応)【買い切り型】【広告なし】【定期課金無し】 – カチっと.
レスポンシブ】PCとスマホで違う画像に切り替える方法!CSSだけで簡単画像切り替え! | FASTCODING BLOG.
はてなブログ】スマホで見るとタイトル画像の左右が切れる解決策。 - 至れり尽くせりログ.
wordpress/Luxeritas】スマホでレスポンシブadsenseバナーの左右が切れる場合の2つの対応方法.
2023年】レスポンシブデザインのブレイクポイントまとめ! - PENGIN BLOG.
レスポンシブのフルスクリーン画像はどんな比率の写真が最適? | カルアカはWebが無料で学べる.
STUDIOのレスポンシブデザインで押さえておきたい技3選.
Cocoon】アピールエリアの画像をモバイルで全表示させるには(画像が切れる) | m猫日記.
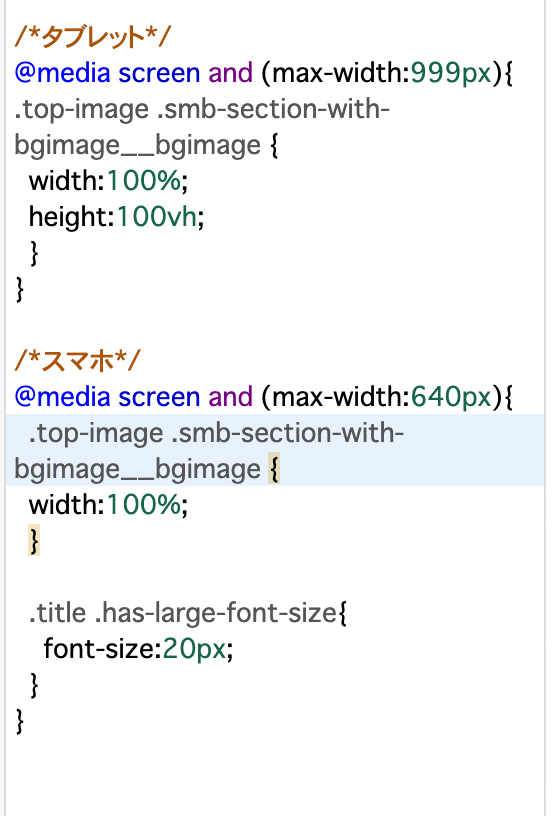
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れずに! | 向壁虚造.
背景画像の比率を保ったまま、レスポンシブ対応する | たねっぱ!.
レスポンシブが反映されない – WordPress テーマ Snow Monkey.
レスポンシブデザインでも改行を使い分ける方法【PC・タブレット・スマホ】 | デザインレベルアップ.
Stravaのブログ埋め込みで幅が切れる・はみ出すときの対処法-しろうとチャリ改造日記.
Cocoon】スマホのアドセンス広告が切れるんだけど?追記しよう。 | ねんごたれログ.
レスポンシブWebデザインとは?3つのメリットと実装方法を解説.
高さ変更!slickスライダーで画像サイズがバラバラの時の2つの対処法!【jQuery】 | デザインレベルアップ.
ウィンドウ幅を狭めると背景が切れてしまう現象について htmlとcss-新潟のホームページ制作会社 (株)アテンド.
Chromeの画面キャプチャー拡張機能 Awesome Screenshot で画像の右端が切れるバグ – Jill Tone Blog.
レスポンシブ】横スクロールバーが出現する原因と消す方法 | どぎブロ.
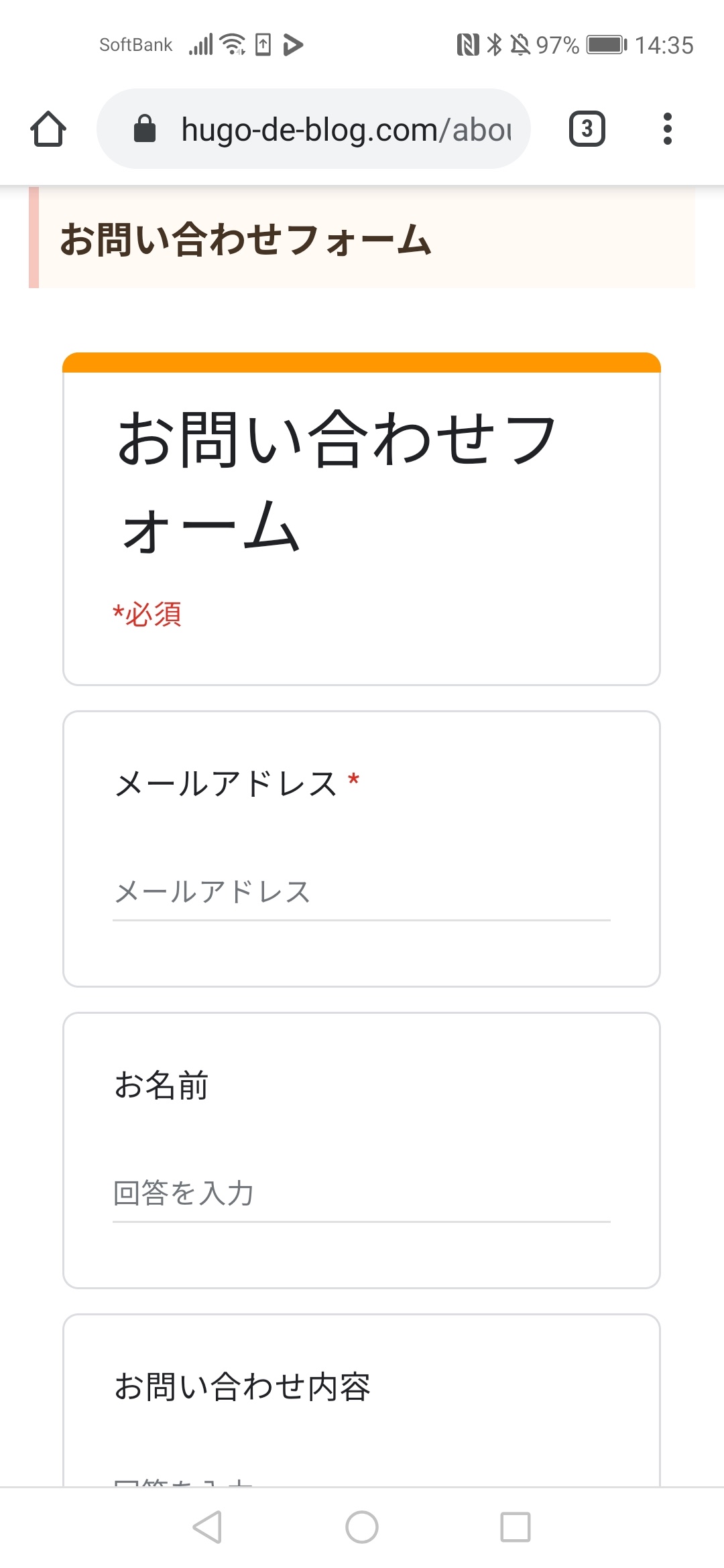
iframeのGoogleフォームをレスポンシブ対応にする | Old Sunset Days.
HTML&CSS】レスポンシブWebデザイン「@media only screen and(max-width: ) {}」 | Beginavi.
Chromeの画面キャプチャー拡張機能 Awesome Screenshot で画像の右端が切れるバグ – Jill Tone Blog.
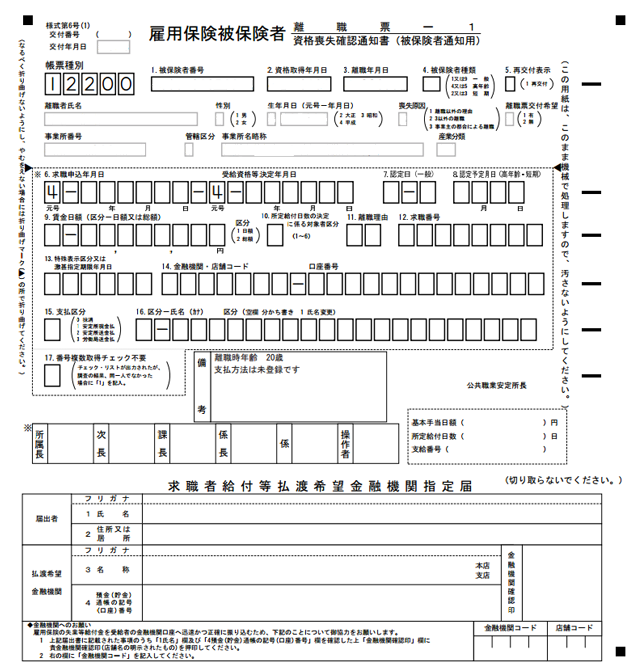
スマホ対応じゃない問い合わせフォームを「とりあえず」レスポンシブにする方法 - 西沢直木のIT講座.
iframeで埋め込んだオブジェクトをスマホ画面サイズに合わせてサイズを変更する(レスポンシブ)方法 | FC2ブログカスタマイズ | SE Life Log – VBAを中心にその他IT備忘録 –.
忍者AdMax、Amazonの貼付け広告コード(iframe広告)をレスポンシブテーマで使う時に、広告画像の下の方が途中で切れるのを解決する方法 | シンプルでおしゃれなWordPressテーマ Minimal WP.
これが本当のレスポンシブ対応!スマホで見るからこそ真価が発揮されるサイト事例の紹介|動画制作ならCスクエア横浜.
ヘッダー画像をレスポンシブにきれいに表示する方法 - フジブロっ!.
他の画像コレクション:
レスポンシブ 画像 切れる







![CSS] 画面幅いっぱいに画像を表示させ、レスポンシブ時に画像の高さを自動で変える方法|tsuchippo blog](https://dersteira.at/img/338862.png)





![CSS]横スクロール時にヘッダやフッタが切れてしまう時の解決方法 | コリス](https://dersteira.at/img/---2.jpg)