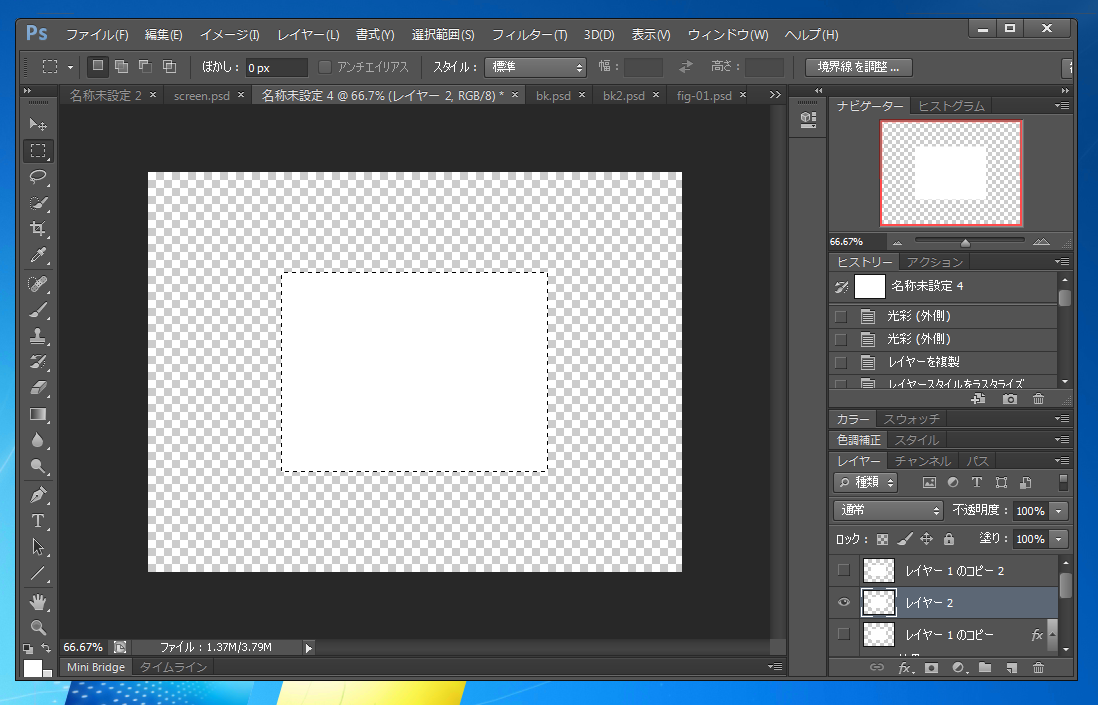
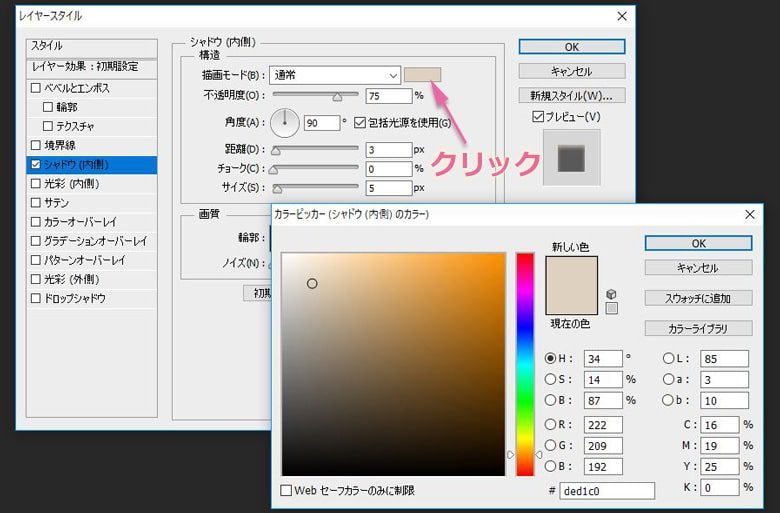
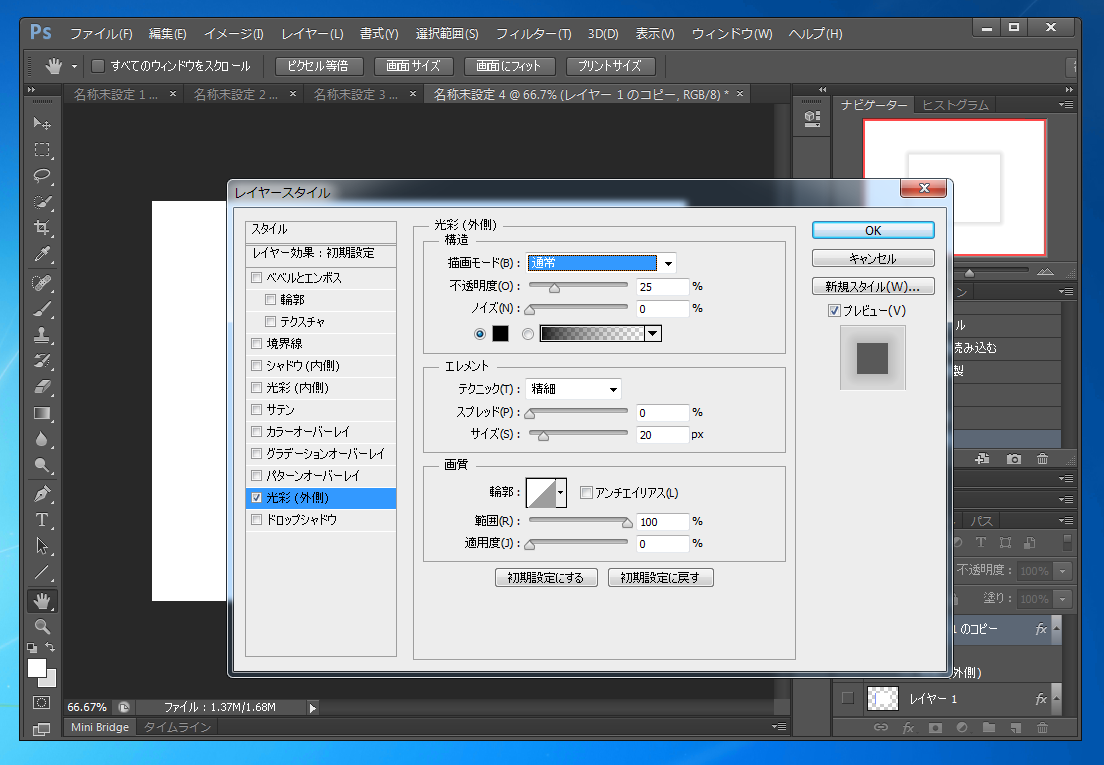
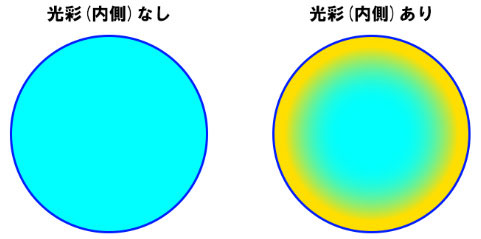
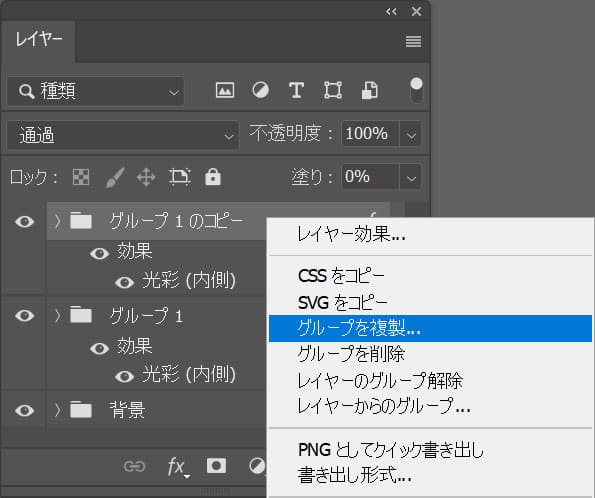
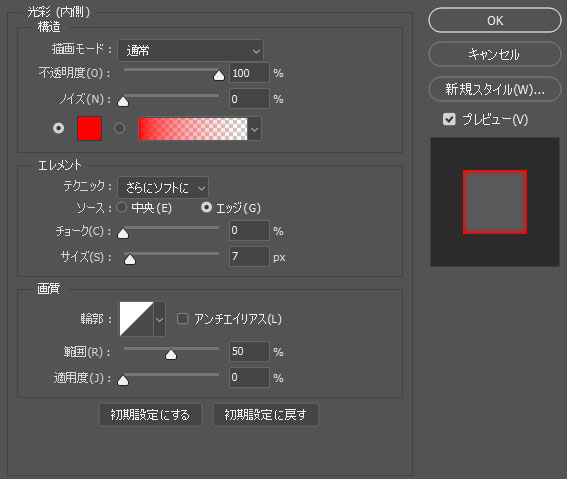
Photoshop】光彩(内側)【レイヤースタイル】|おじさんのWEBデザイン学習まとめ.
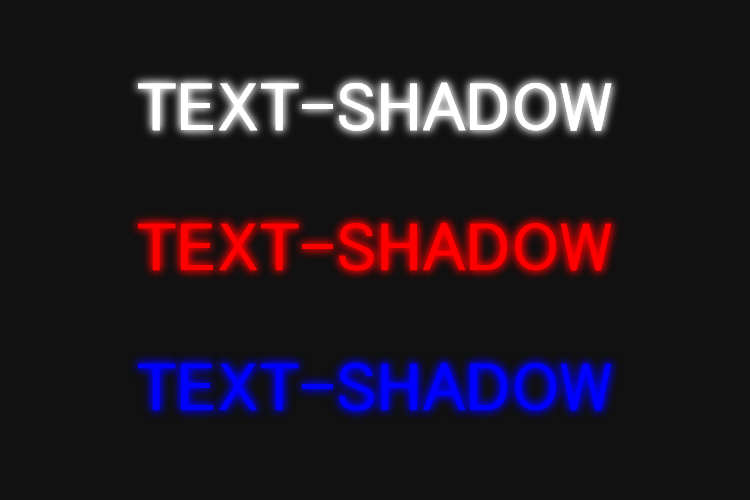
CSS text-shadow ジェネレーター | Front-end Tools - 高機能で直感的な、HTML/CSS ジェネレーター・シミュレーターのサイトです。.
第13回 電灯をつけたり消したりする | gihyo.jp.
CSS完全に理解した 黒ロゴの商品購入ページ|オリジナルプリントグッズ販売のオリラボマーケット.
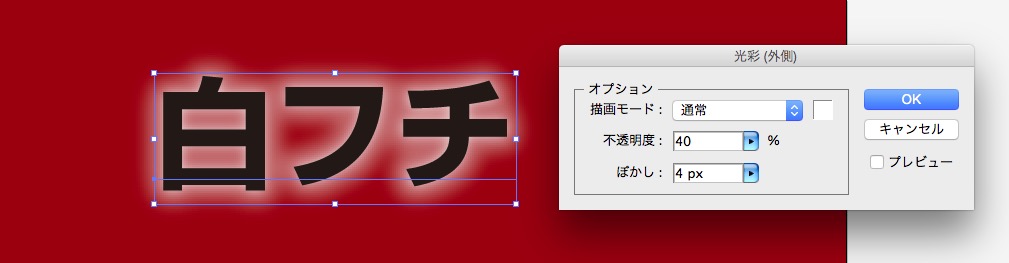
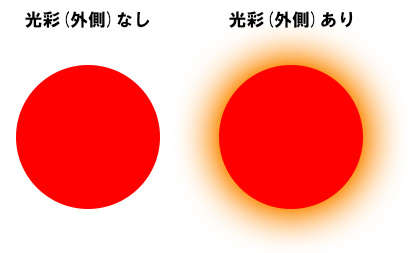
Photoshopで文字デザイン3~光る、光彩(外側)編~ - nicepaper @ ウィキ - atwiki(アットウィキ).
box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない落とし穴 - ICS MEDIA.
CSS box-shadowの使い方】ボックス要素や画像に影をつける方法 - WEBST8のブログ.
○○っぽい表現ができる「CSS3」サンプル集 | FINDJOB! Startup.
CSS の抽出 | Illustrator CC.
CSSの吹き出しデザイン20選!ワードプレス設定可! - キニナリアンテナ.
Photoshop】文字をペンキ風にする方法【新人デザイナー向け】NexOut.
コピペで簡単!CSSで作るグローエフェクト15選【光彩/ドロップシャドウ/テキスト装飾/HTML】 | WebDesignFacts.
CSS】text-shadowで文字にエフェクトをかける | Designmemo(デザインメモ)-初心者向けWebデザインTips-.
LPで効果抜群】キラリと光るボタンアニメーション10選【CSS】 | PHOTOPIZZA(フォトピザ).
ドロップシャドウのある枠を作成する (影を画像で表現する方法) : CSS Tips | iPentec.
text-shadow, box-shadowで要素やテキストに影(光彩)をつける - WEB MANABU.
html, css 】text-shadowを濃くする - コーディングリファレンス【KONOCODE】コノコード.
スマートフォンサイトに!CSSでできるボタンデザイン | SONICMOOV LAB.
CSSでテキストに光彩効果をつける方法 - ほたるノート.
css】text-shadowで文字に太い縁取りや光彩を装飾する方法 | WEBクリエイターの部屋.
GIMPで文字の周りに光彩をつける | うぇぶぱら.
CSSで写真や画像に影をつける方法【box-shadow】プロパティ | サービス | プロエンジニア.
FN1402006 | CSS3: テキストをイルミネーションのように点滅させるアニメーション | HTML5 : テクニカルノート.
Photoshopの光彩(外側)デフォルトの輪郭の名前と効果一覧 - ぴよログ.
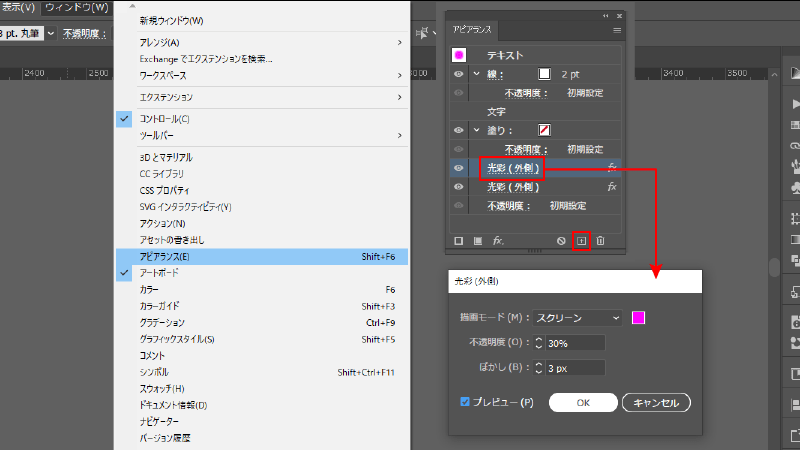
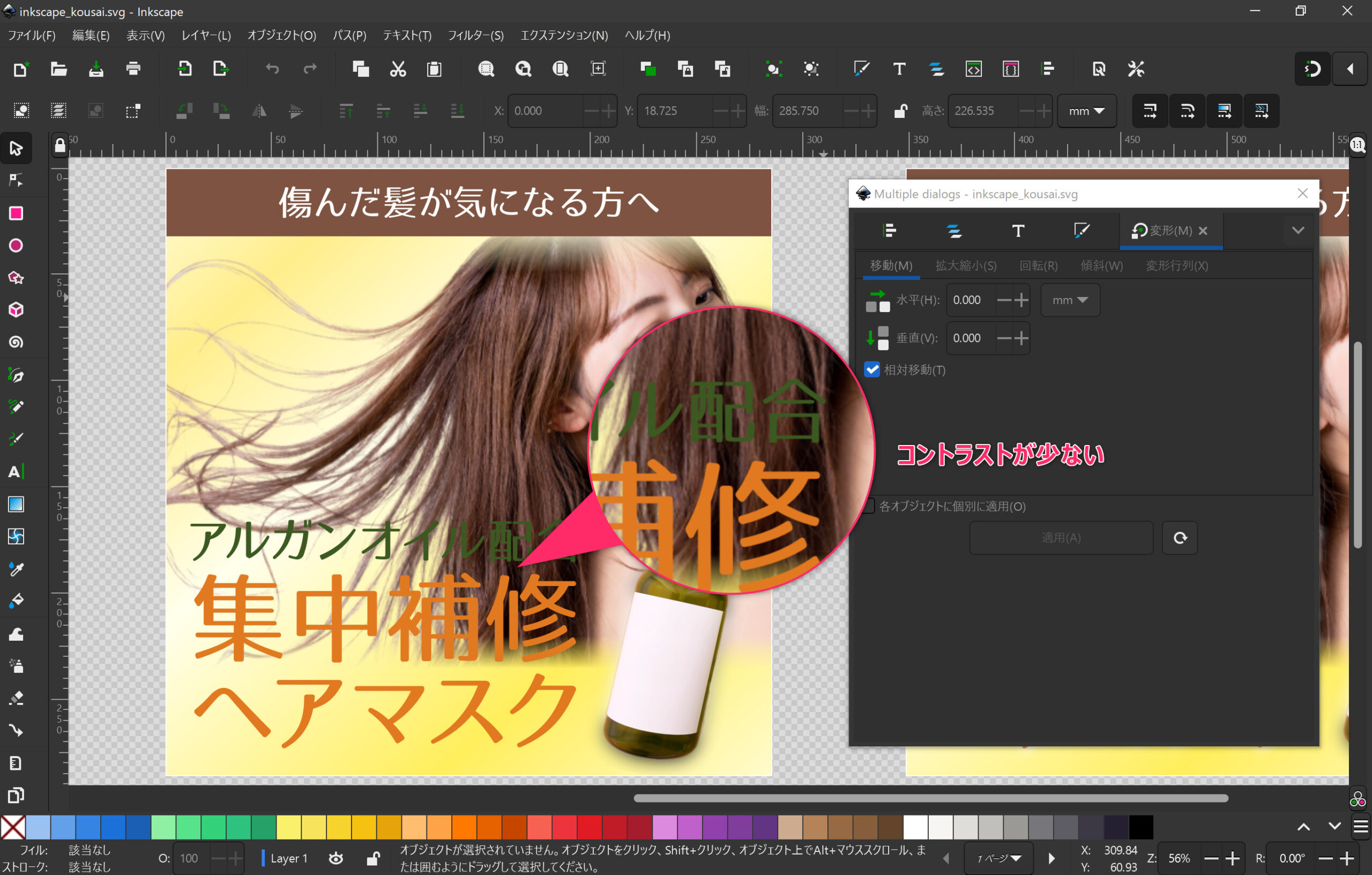
Inkscapeで【アピアランス:光彩】と同じ効果を使う方法 | kimama blog.
PhotoshopのドロップシャドウをCSS3で表現する方法 | B-side Journal.
CSS の抽出 | Illustrator CC.
CSSの吹き出しデザイン20選!ワードプレス設定可! - キニナリアンテナ.
初心者向け】レイヤースタイル『光彩(外側)』の使い方を徹底解説【Photoshop】 | ハジデザ | 初めてのWebデザイナー転職.
コーディング初心者向け講座】文字に影をつけるCSSプロパティ「text-shadow」について学ぶ!〜CSS〜 | デザインはじめました.
ダサいドロップシャドウにならないために。イラレとフォトショの設定を徹底解説! | デザイン研究所.
HTML/CSSコーディング時間を激減させる「Creative Cloud Extract」と、その真価を引きだすための10のポイント (2/3)|CodeZine(コードジン).
CSS box-shadowプロパティを使ってできる装飾って意外と幅広い | ネットインパクト.
box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない落とし穴 - ICS MEDIA.
Photoshop】光彩(内側)【レイヤースタイル】|おじさんのWEBデザイン学習まとめ.
CSSのdrop-shadowで画像に合わせた影をつける方法 | 侍エンジニアブログ.
他の画像コレクション:
画像 光彩 css








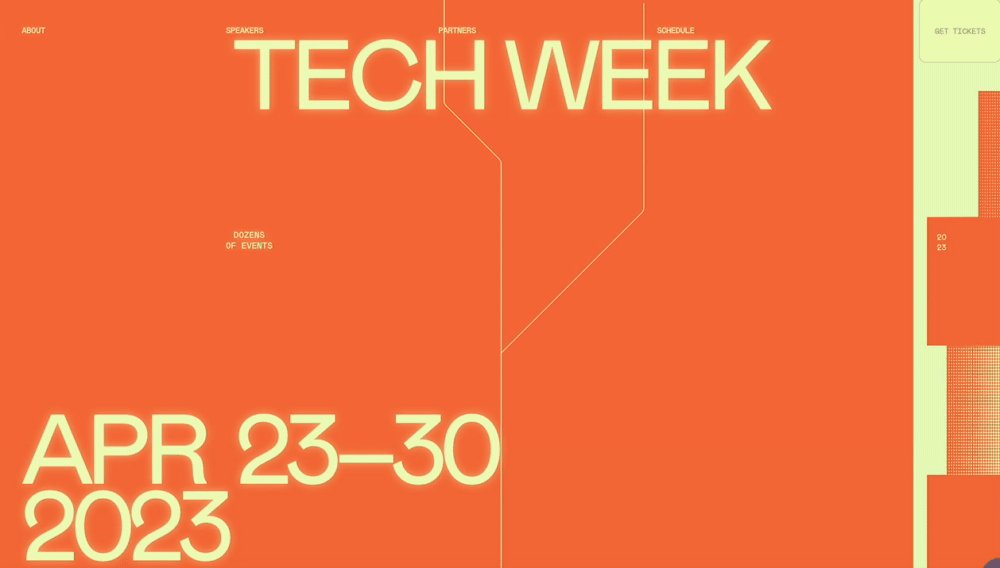
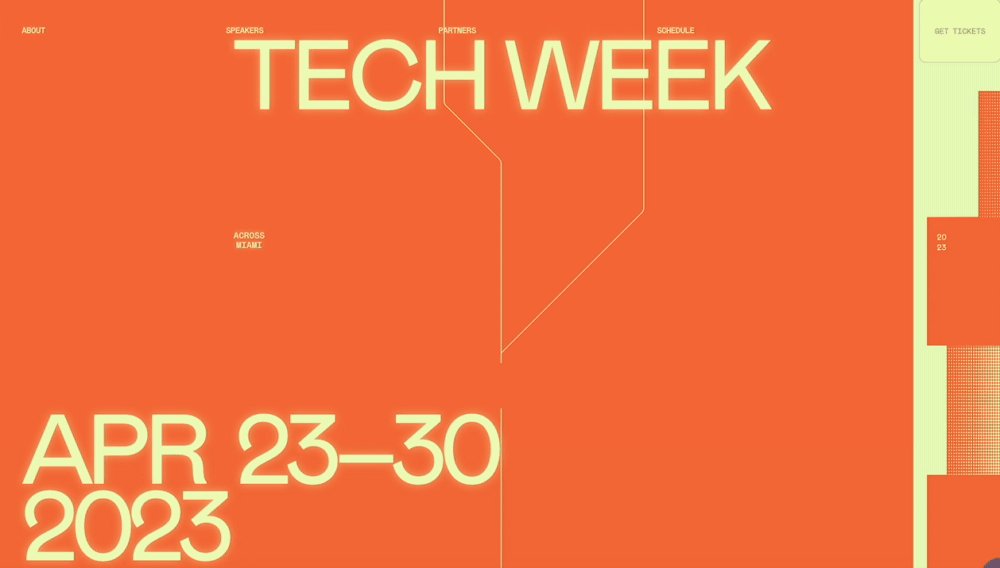
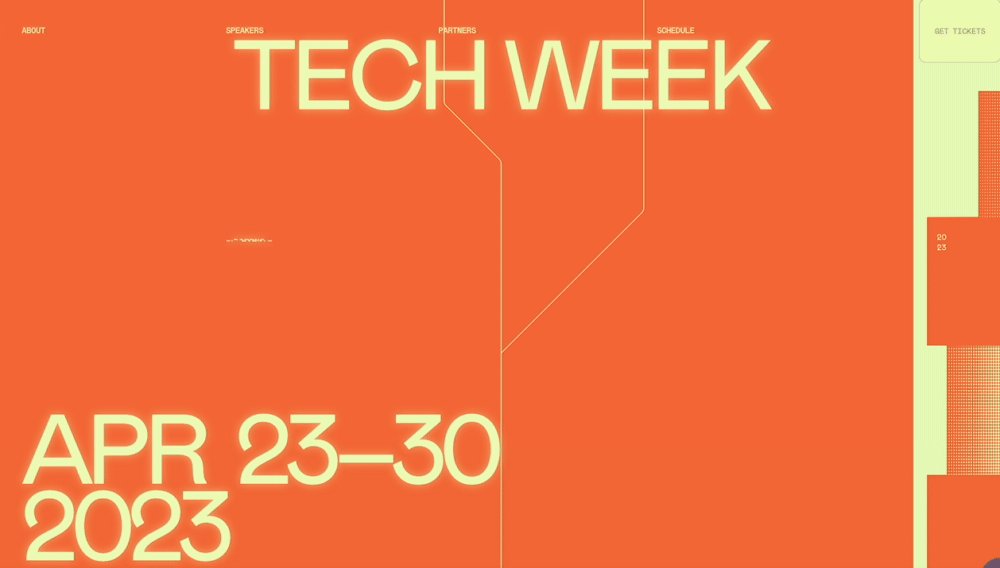
![完成後も編集できる!ネオンサインの作成方法【Illustrator】 | Raccoon Tech Blog [株式会社ラクーンホールディングス 技術戦略部ブログ]](https://dersteira.at/img/--css-6.png)














![デザインツールから、HTMLコーディングのスピードアップを考える [Photoshop] [Illustrator] [Creative Cloud Extract] – 東京のホームページ制作](https://dersteira.at/img/--css-14.gif)




![デザインツールから、HTMLコーディングのスピードアップを考える [Photoshop] [Illustrator] [Creative Cloud Extract]](https://dersteira.at/img/--css-17.png)