CSSを使って矢印の枠線を作る – WEBUTUBUTU.
CSSだけでスタイリッシュな下線付き矢印 - Qiita.
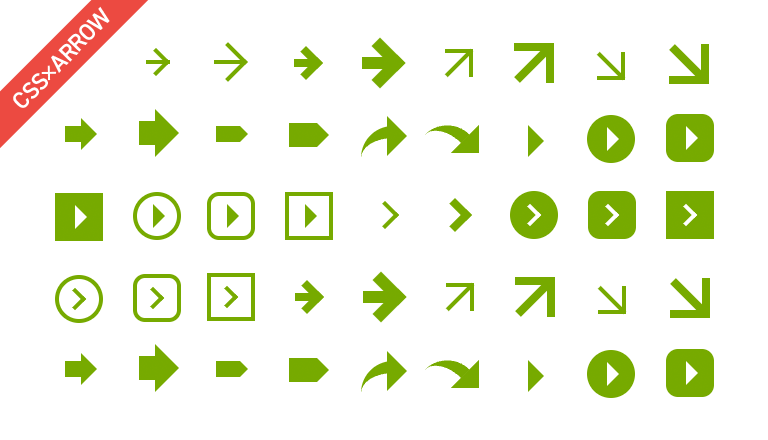
矢印のシンプルなデザインが豊富に揃ってる!商用利用無料、使い勝手がいい矢印・アローのアイコン素材 | コリス.
矢印の線がループして伸縮 | 動くWebデザインアイディア帳.
CSS】五角形の矢印を作成する | 株式会社レクタス.
Html アイコンをダウンロードしてください。html ラベル上下矢印記号をファイルします。web ページ、web サイト、web ページ。ドキュメントの概念をダウンロードします。フラットなデザインのベクター アイコン。 のイラスト素材・ベクタ - . Image 84712260..
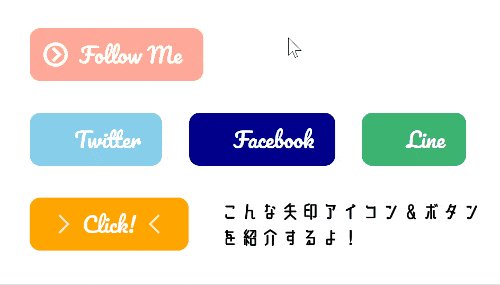
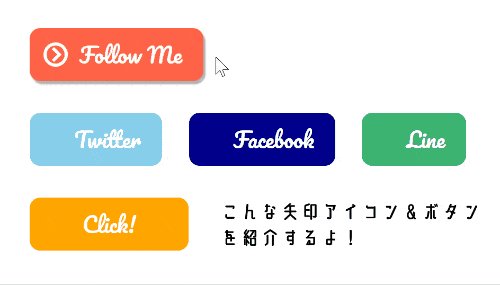
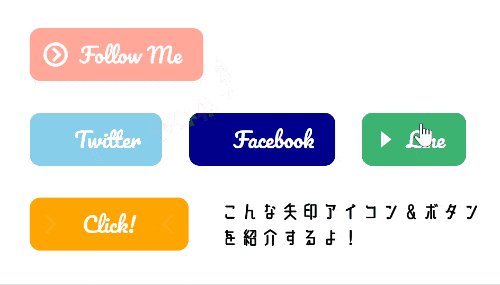
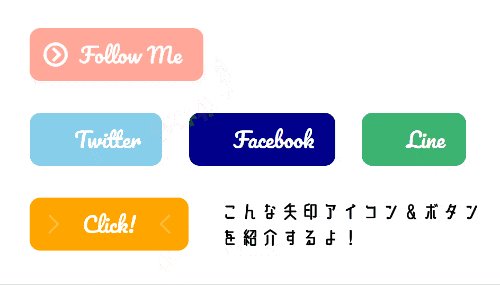
CSSだけで矢印アイコン&ボタンを作る方法!サンプル6選紹介 | 向壁虚造.
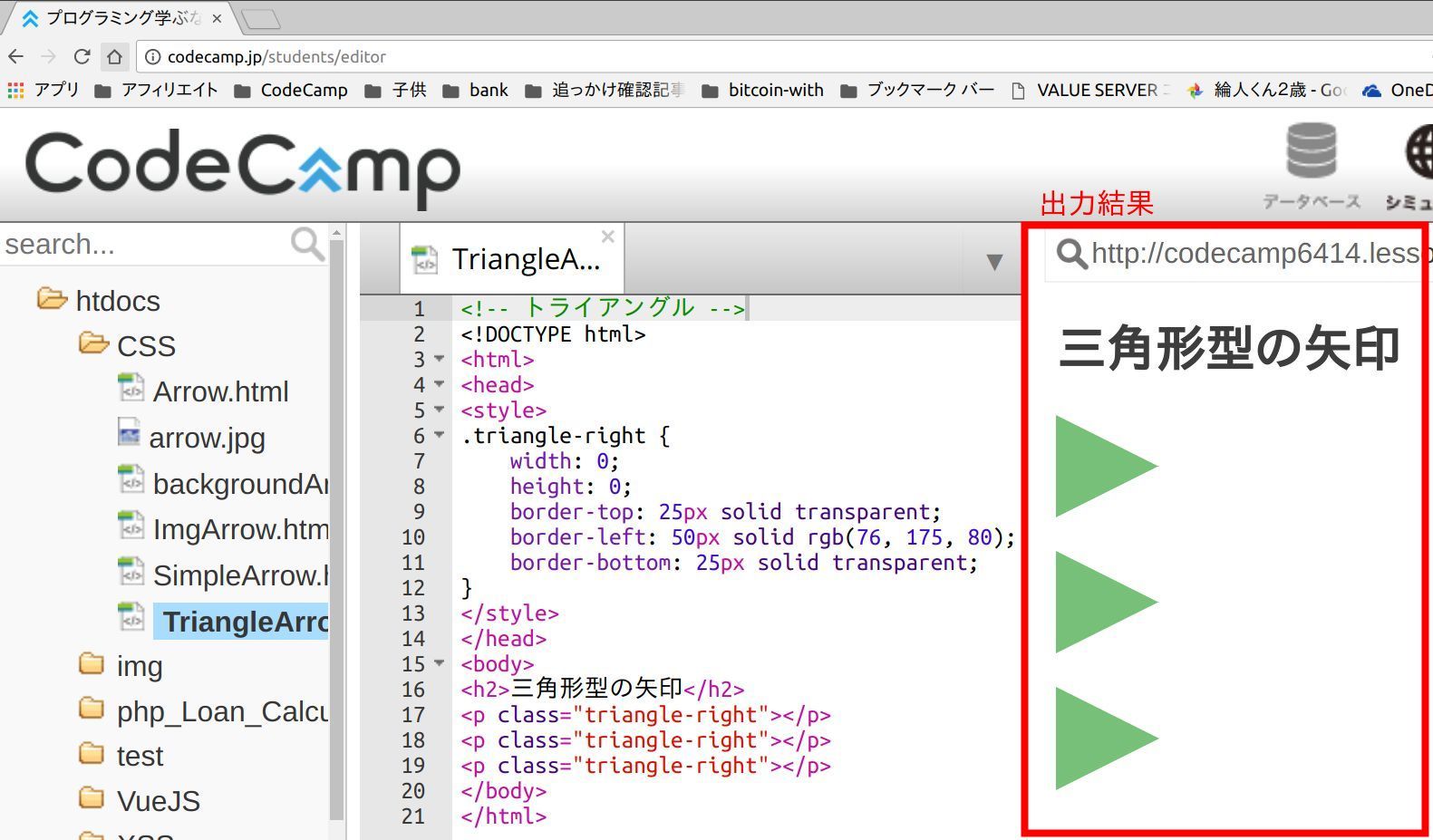
HTML/CSS】CSSで三角形を作ろう!矢印としてちょこっとほしい!作り方徹底解説 - spica blog.
FORM SELECTの矢印アイコンを変更する5つの方法 - 1.FontAwesome ttf、2.FontAwesome Webフォント、3.文字、または 4.pngなど画像 それぞれのアイコンに変更 -.
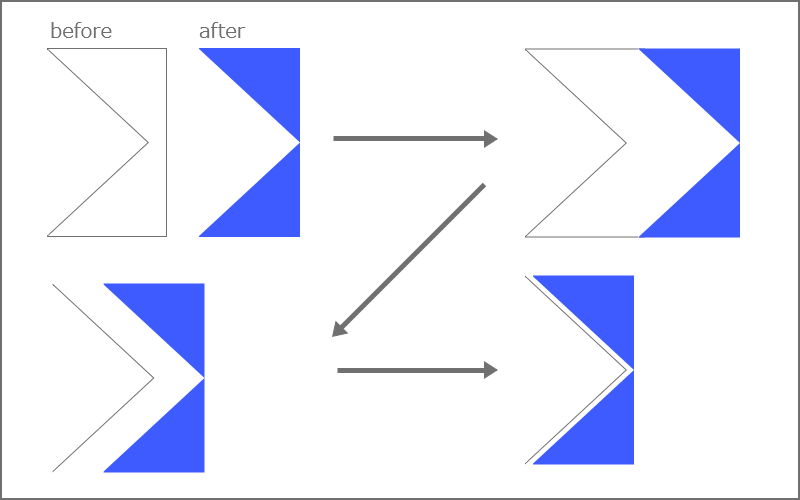
CSS ] 矢印を付けて画像を並べたビフォーアフターなスタイル.
コピペで簡単】CSSで作るおしゃれな矢印の作成方法【パターン別】 | Mori Blog.
CSSだけで細い矢印を作る方法【下向き矢印・右向き矢印】 | ゆうやの雑記ブログ.
Swiper】前へ次への矢印をカスタマイズする方法(画像変更も紹介) - じゅんぺいブログ.
矢印が右に移動して背景がつく | 動くWebデザインアイディア帳.
CSS】CSSのみで三角と矢印を作る方法 - bagelee(ベーグリー).
HTMLの三角・矢印の特殊文字まとめ! | Qumeruマガジン.
アコーディオンメニュー】開くボタン・閉じるボタンをCSSのみで作成【矢印編】 | WEB制作 活用事例 サンプル.
CSSで作る矢印サンプル集 - Webワーカーライフ.
パーツ]矢印 css animationで上から下へ流れるように動く - copypet.jp|パーツで探す、web制作に使えるコピペサイト。.
HTML】よく使う記号・特殊文字のコード一覧 | GOKAN DESIGN STUDIO.
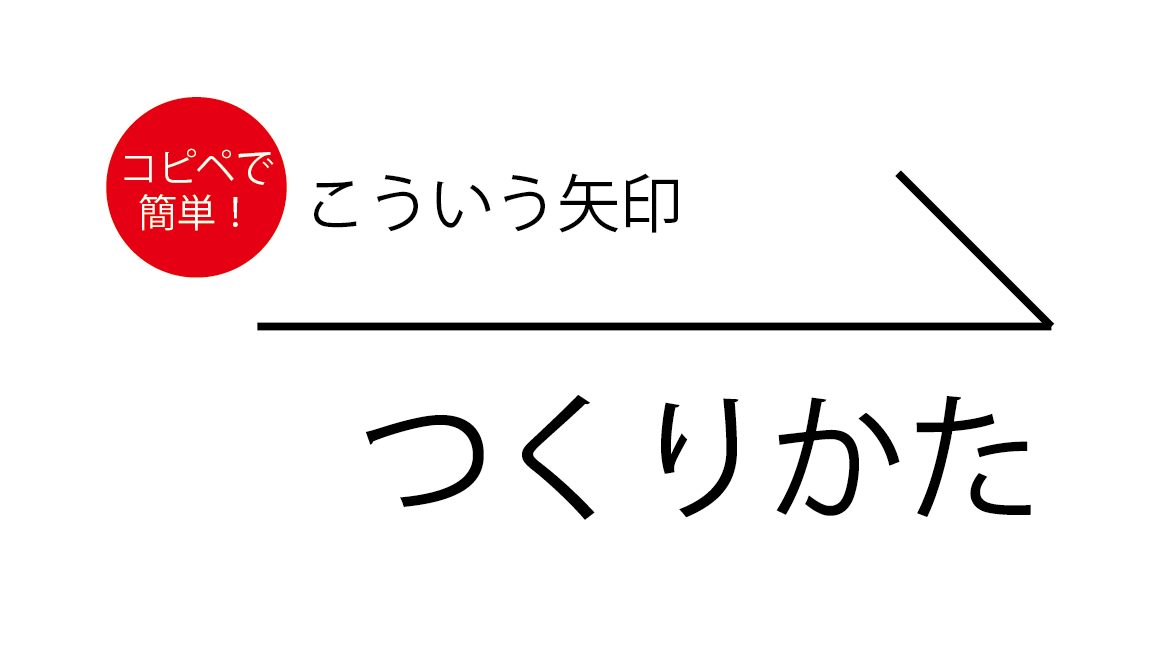
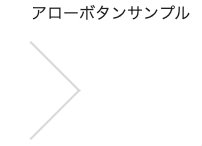
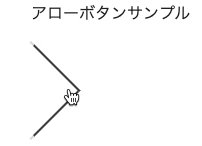
コピペでOK】CSSのみで作る矢印ボタン(アニメーションあり).
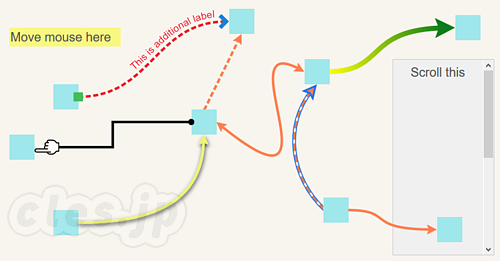
HTML の任意の要素を矢印で結んでくれる LeaderLine が便利そう.
コピペ可】CSSだけで矢印が繰返し動くアニメーション|DAD UNION - エンジニア同盟.
CSS】下矢印(三角)が付いたタイトルを作る - Web担当屋 ブログ.
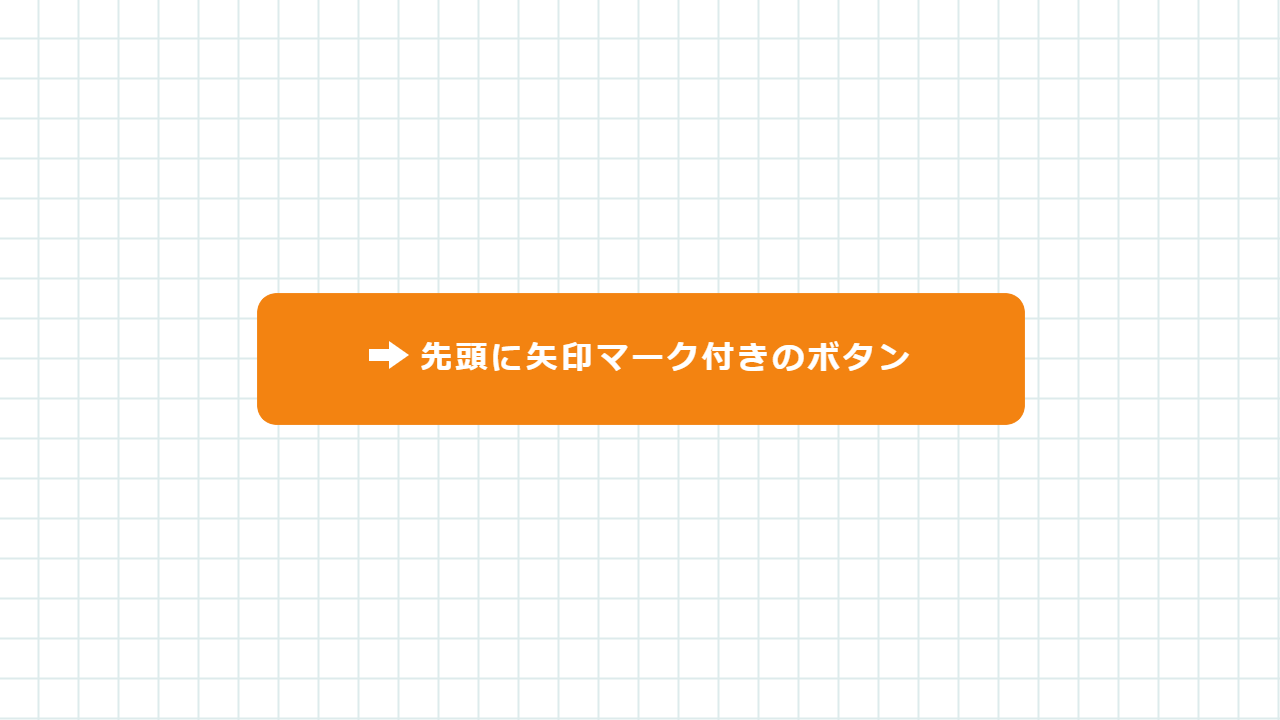
ボタンの右に矢印マーク付き のボタン 角丸 横幅固定 HTML/CSS サンプル - CODE IDEA.
シンプルでオシャレな矢印デザインがあるフリー素材サイト5選 | 生き方・働き方・日本デザイン.
シンプルでオシャレな矢印デザインがあるフリー素材サイト5選 | 生き方・働き方・日本デザイン.
サンプルあり】イケてる矢印ボタンを実装! 棒なし矢印ボタンを作ってみた【HTML / CSS のみ】|ProgLearn|エンジニアのためのプログラミング情報メディア.
CSSで矢印を作る方法 | Designmemo(デザインメモ)-初心者向けWebデザインTips-.
初心者向け】矢印(>)の位置でボタンの作り方を変えた方がいい話。 - Qiita.
input[type=number] の矢印(スピンボタン)のデザインをCSSで自由に変える方法 | Qoocode.
コピペで完成】HTML・CSSのみでつくるアコーディオンメニューのデザイン8選.
SVG 矢印のサンプル | 使えるUIサンプルギャラリー kipure.
2/3 100種類以上ある! ウェブ上で使える矢印記号(絵文字) [ホームページ作成] All About.
初心者向け】CSSだけで矢印をスタイルしてコーディングを効率化しよう : ビジネスとIT活用に役立つ情報(株式会社アーティス).
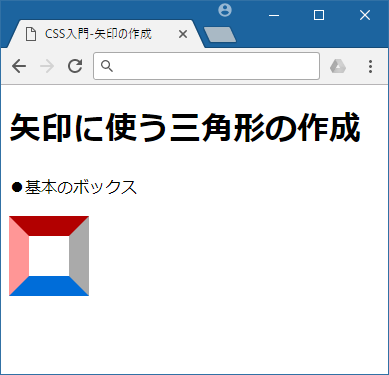
CSS入門:矢印の作り方 | サービス | プロエンジニア.
他の画像コレクション:
html 矢印画像
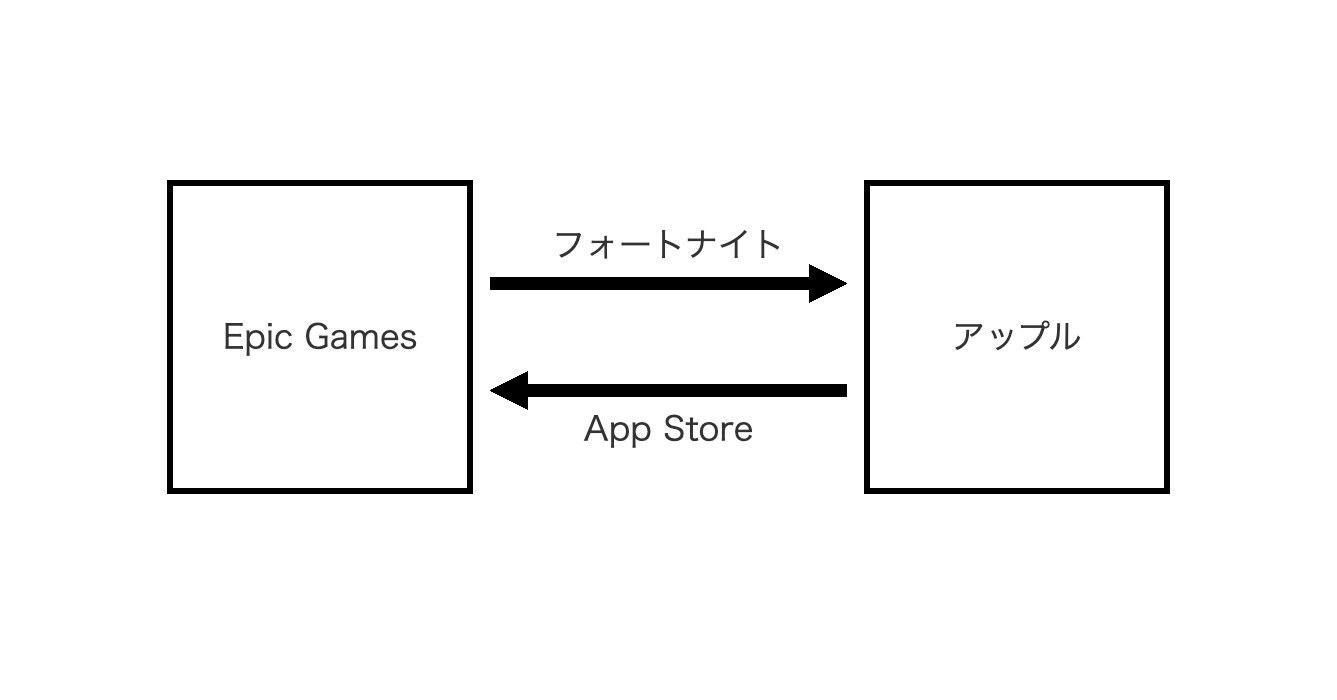
![CSS ] 四角と矢印の相関図をCSSで描きたい](https://dersteira.at/img/html-.jpg)


















![装飾系]リストデザイン 丸囲み矢印付きのリスト - copypet.jp|パーツで探す、web制作に使えるコピペサイト。](https://dersteira.at/img/e09c57e6a4f4a0cf641e798b3db97dec.jpg)





![input[type=number]の矢印を消したい時のCSS | WEB制作の備忘録めも ミフネWEB](https://dersteira.at/img/773323.png)