完>CSSだけでマウスオーバーすると画像がぽよんっと動くアニメーション | Chitep!.
コピペOK】CSSだけで縦・横・斜めのストライプアニメーションをする方法 | ナコさんのブログ | nako-log.
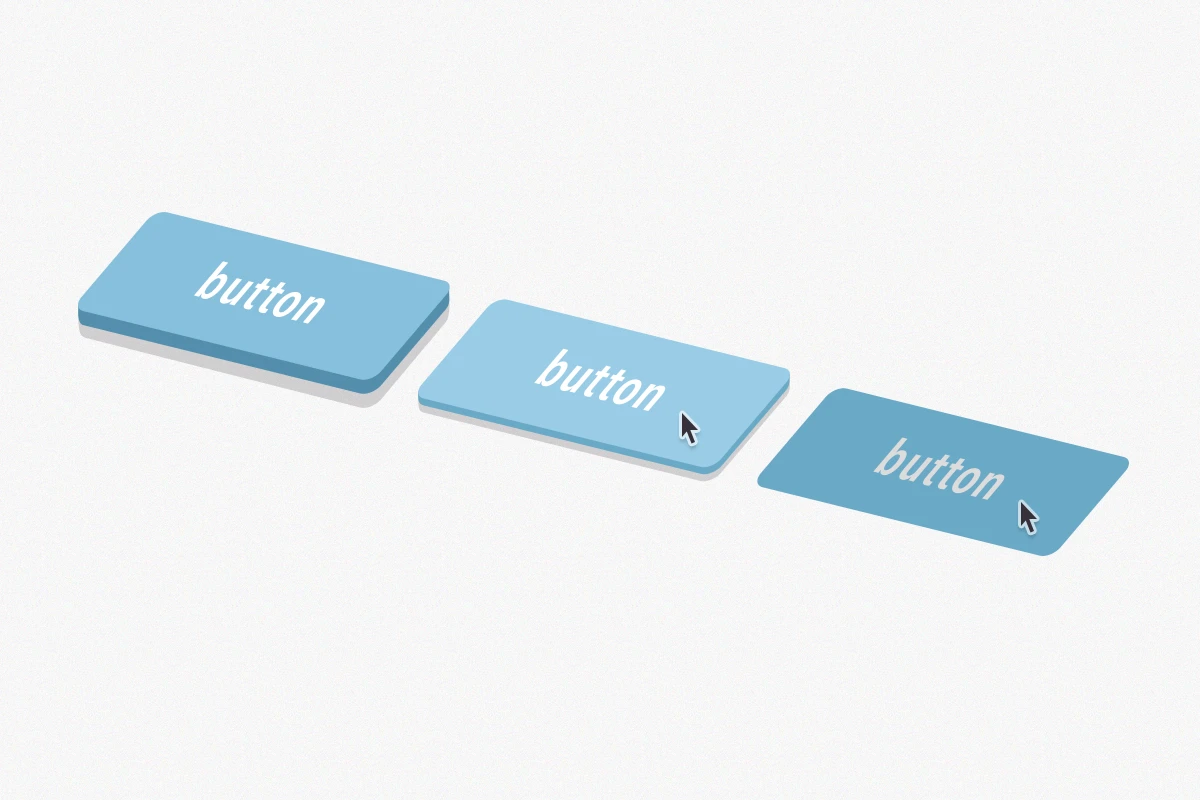
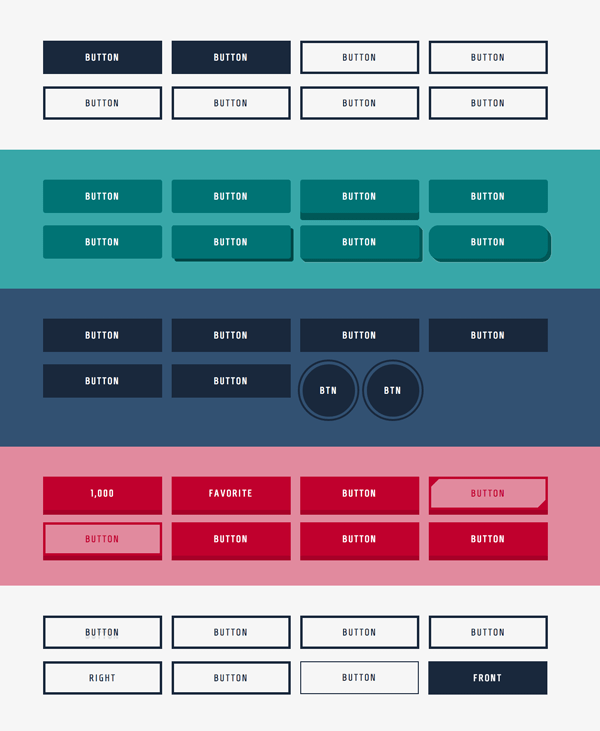
PURE CSS】ホバーで動く!シンプル・モノクロ・グラデーションのボタンデザイン50 | ショボいウェブ制作.
サンプル付コピペOK!すごいCSSアニメーションライブラリ30選【2022年版】 | PhotoshopVIP.
コピペOK!】CSSだけで動くアニメーション5選 | 株式会社レジット.
コピペOK!】CSSだけで動くアニメーション5選 | 株式会社レジット.
コピペ可】CSSだけで矢印が繰返し動くアニメーション|DAD UNION - エンジニア同盟.
動くWebデザインアイディア帳『jQueryとCSSを組み合わせて動かす』から抜粋:読み込みとスクロール | ぬま畑のLaboratory.
コピペでできるCSSボタンプロデザインをコピペで実装! 【 グラデーション・カラフル系 】 - デシノン.
動くWebデザインアイディア帳 jQuery、CSSアニメーションの初心者でもコ | puskesmascilincing.id.
CSS】ふわふわドキドキ動くボタンの作り方!上下や拡大縮小アニメーション.
CSSだけでうねうねスライムリンクボタンを作ってみる | ヨウスケのなるほどブログ。.
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き) | knowledge / baigie.
動くWebデザインアイディア帳 sjfinancial.ca.
コピペで簡単!】CSSで作る雨や波、水滴など水系のエフェクトアニメーション7選! | WebDesignFacts.
使える!CSSアニメーション 20選 | SONICMOOV LAB.
要素をスライド(横移動)させるCSSアニメーションサンプル集 | ONE NOTES.
CSS】keyframesで線が動くアニメーションの作り方 | ZeroPlus Media.
動くスクロールダウンを作ってみよう! - Next.
動くWebデザインアイディア帳 | 久保田涼子, 杉山彰啓 |本 | 通販 | Amazon.
CSSで動くボタンをつくる!クリック押下ボタン。 | オフィス ギリコ.
CSS】CSSだけで要素にアニメーションをつける(画面に入った時に動くJSのおまけ) | ITスキルを伸ばすサイト/WEBサイトやプログラムのあれこれ【HTML、CSS、Javascript、PHP、VBA、python】.
CSSだけで作る、液体っぽくポワポワ動く背景 - Qiita.
DiscordとOBSを連携させてボイチャで喋ると動くイラストCSS - ナナシの雑貨屋 - BOOTH.
サイト訪問者を惹きつける!動くテキスト効果のスニペット10選【CSS&Javascript】 - SeleQt【セレキュト】|SeleQt【セレキュト】.
虹色に色が変わるアニメーションスタイルの設定 | animation | CSS | HTML - IT the Best.
サンプル付コピペOK!すごいCSSアニメーションライブラリ30選【2022年版】 | PhotoshopVIP.
すごすぎるCSSアニメーションをコピペで実装!【ラジオボックス】 - デシノン.
レア?!☆ 動くWebデザインアイディア帳 jQuery、CSSアニメーションの初心者でもコ - 通販 - doctorvision.net.
ぬるっと動く!CSSホバーアニメーション7選[コピペあり] - gatch.site.
CSSなし】マウスオーバーで動く画像を簡単に貼るHTMLタグ - いろはにアフィリ!.
装飾系]アニメーション 縦にスーッと動くアニメーション - copypet.jp|パーツで探す、web制作に使えるコピペサイト。.
サンプルコード付き】CSS背景アニメーション!jQuery・SVGなしで動く背景アニメーションの作り方 | SWELLマニア.
ホバー時にアイコンが動く!様々な種類のCSSアニメーションを簡単に設定しよう | TECHMODE.
動くWebデザインアイディア帳 jQuery、CSSアニメーションの初心者でもコピペで動く! 実践編 :9784802613231:ぐるぐる王国 ヤフー店 - 通販 - Yahoo!ショッピング.
ロールオーバーで動く!CSSのみで作るオシャレなボタンデザイン12選!【アニメーション有り】 | WebDesignFacts.
スクロールに合わせて要素が動くアニメーションを自作してみた【JavaScript・WEBプログラミング・WEB初心者・WEB制作・css・css animation・css アニメーション・javascript・js-animation・parallax・スクロールアニメーション・パララックス】 | 湘南(藤沢市、茅ヶ崎市 ....
他の画像コレクション:
画像が動く css